Exploring Tasty: From Idea to Modern Android App
Veröffentlicht von Marina Pavlik am März 14, 2024Author: Stevan Milovanović, Senior Android Engineer @ Twint
In this article, we will delve into the latest trends and standards in Android Development, covering topics such as the choice of architectural patterns, best practices for designing UI, networking, domain layers, and strategies for seamless communication between these layers. To illustrate these concepts, Tasty App was developed. Tasty stands out as a fully functional Android app built entirely with Kotlin and Jetpack Compose, Google’s modern UI toolkit for building native Android applications. The app is designed to present a collection of delectable recipes in a visually appealing and user-friendly manner. However, beyond its culinary charm, Tasty serves a higher purpose as a showcase of Android project architecture, carefully crafted to align with the best practices in design and development.
Ideation Process
Keeping pace with the latest technologies and design patterns in development is essential. That is why, occasionally I find myself with a strong desire to start a project from scratch and experiment with new ideas in Android development. I believe this is a great practice as it can spark innovative concepts that can be applied later in your professional projects. It also allows you to test out ideas that might be challenging to integrate into existing projects. The primary challenge I encounter when pursuing these ideas is determining where to source the data. Typically, my first stop is Rapid API and it never fails to impress. This marks my third repository, covering topics ranging from Premier League Statistics and Chuck Norris Jokes to Tasty cooking recipes. Rapid API Hub offers plenty of fantastic APIs that can ignite your imagination, making it an invaluable resource for inspiration. In this instance, I opted for the API for Tasty Cooking Recipes. I was drawn to this API because it provides highly detailed information about each recipe, along with features like auto-complete search, filtering by provided tags, a list of the latest feeds about new recipes, and user reviews. Once you select an API, you can envision the screens you can design based on the provided endpoints and conceptualise the general flow of the app.
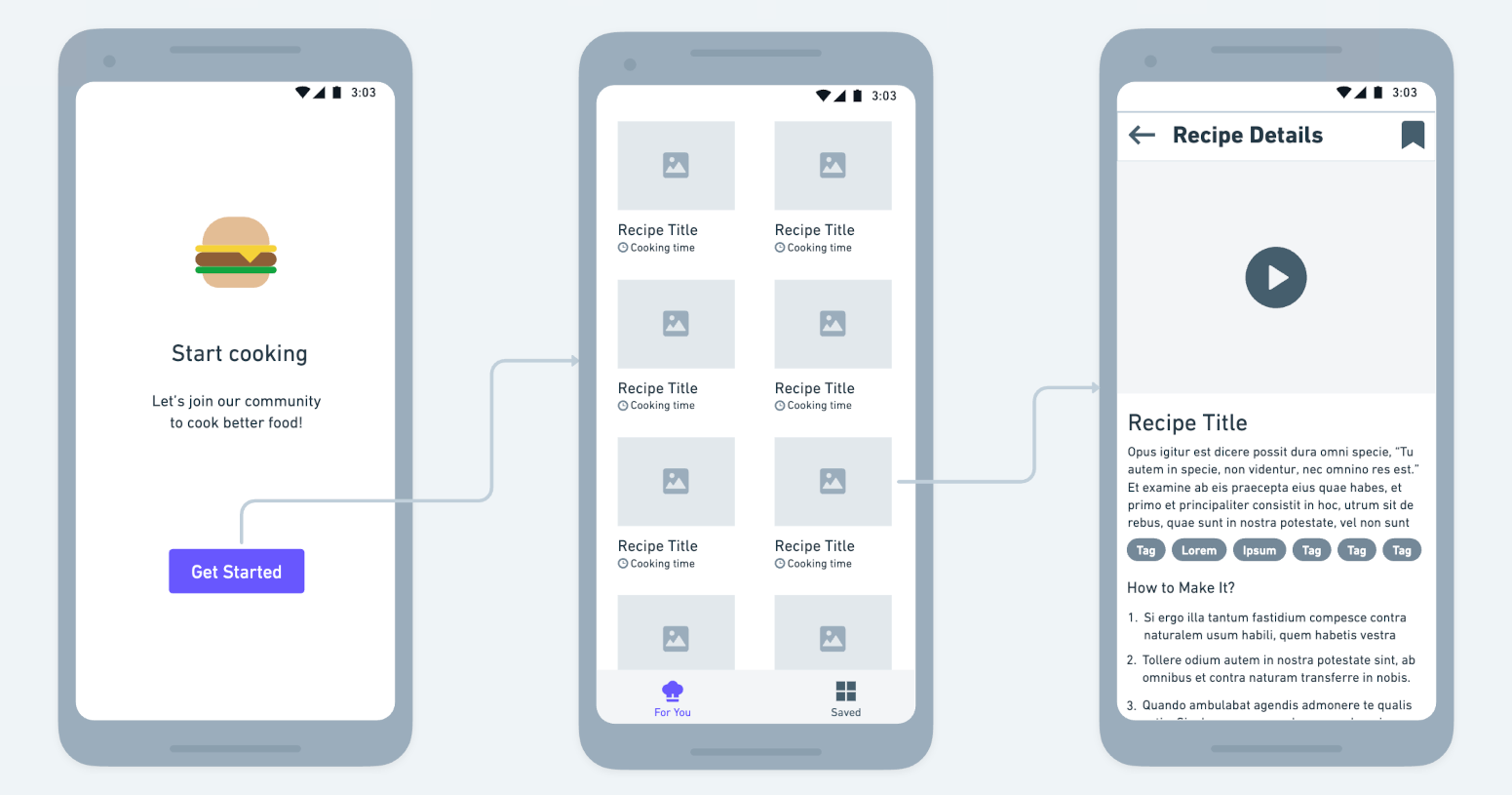
Given the selected API, initial concept involved implementing a simple onboarding screen in the first iteration. This screen would serve as a concise introduction for users, providing insights into what they can expect from the app. In subsequent iterations, the onboarding screen could evolve into a comprehensive onboarding flow. This flow would educate users on how to navigate each screen and understand the app’s overall functionality. Upon completing the onboarding process, users would seamlessly transition to the home screen, featuring a list of recipes or a recipes feed. This screen would present key information about each recipe or feed in either a list or grid format. Selecting a specific recipe would lead users to a dedicated recipe details screen, showcasing elements such as video tutorials, step-by-step instructions, and recipe keywords. Additionally, a bookmarks screen could be introduced to display only bookmarked recipes. The option to bookmark a recipe could be conveniently accessed on the recipe details screen.
Designing the App
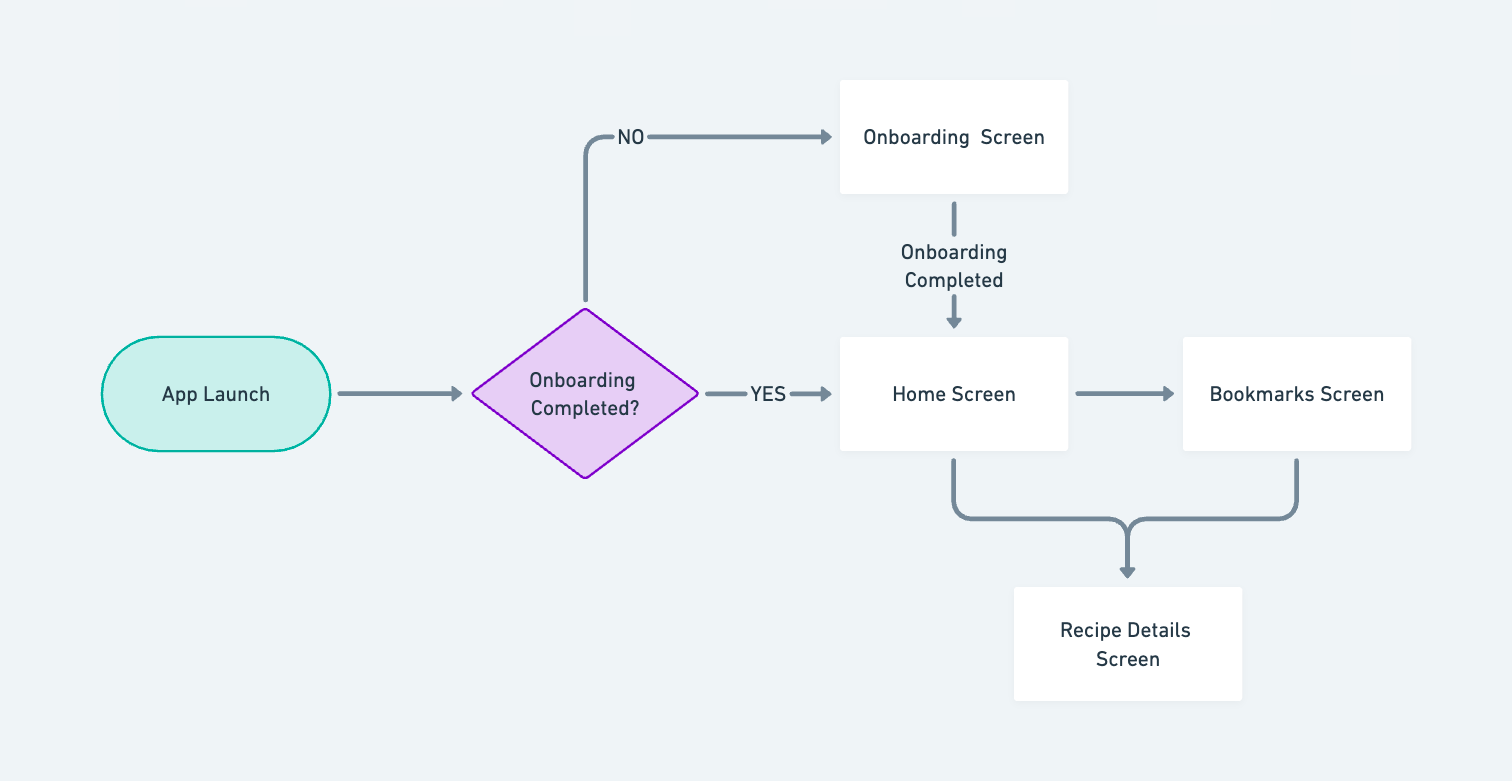
This is the envisioned navigation workflow:

Once you have envisioned that flow, you can proceed to design the workflow. The following represents the outcome of the ideation process:

Project objectives
After visualising your idea, you can begin contemplating the app architecture and deciding on the tech stack you want to employ. The main objectives for this app included:
- Implementing innovative designs in a declarative manner.
- Aligning the design with the Material Design 3 guidelines for a seamless and intuitive user experience.
- Enabling communication with an external web server.
- Efficiently storing and retrieving data from a local database.
- Managing dependency injection effectively to ensure a clean and modular codebase.
- Adhering to the MVVM architectural pattern.
- Implementing an Offline-First Mobile App by leveraging the repository pattern to fetch, store, and retrieve data from both local and remote sources.
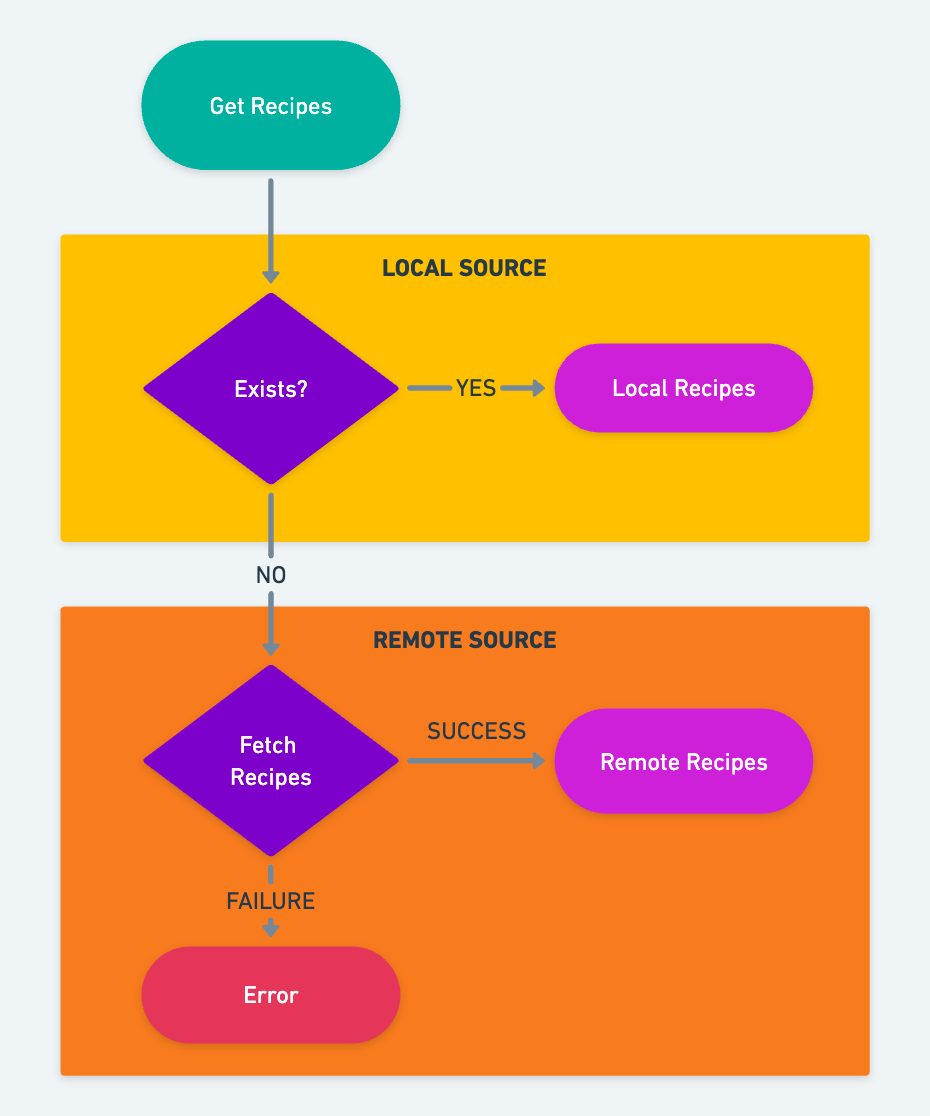
This is the envisioned implementation of the repository pattern, aimed at fostering an offline-first approach within the project:

The concept involves initially checking the local storage for data. If no local copy is found, the repository then queries the remote source. Once the data is retrieved from the remote source, it is stored locally. Since Flows are used, any changes in the local storage will be seamlessly propagated upstream.
Technologies at Play
Besides the already mentioned Flows, here is the selected tech stack for the project:
- Hilt for Dependency Injection: For managing dependency injection and ensuring a clean and modular codebase.
- Jetpack Compose UI: The entire presentation layer of the app is built using Jetpack Compose UI Toolkit.
- Room for Local Database: Data persistence is handled with Room, allowing the app to store and retrieve data efficiently from a local database.
- Material Design 3: For aligning with the Material Design 3 guidelines and providing a seamless and intuitive user experience.
- Downloadable Fonts: Google Fonts seamlessly integrate into the app, enhancing the typographic aesthetics.
- Retrofit and Moshi for API Communication: Tasty communicates with external APIs using Retrofit for network calls and Moshi for parsing JSON responses into Kotlin classes.
- Coil for Image Loading: Images are loaded gracefully using Coil, a fast and lightweight image loading library for Android.
- Media3 ExoPlayer for Video Tutorials: Tasty incorporates Media3 ExoPlayer for playing video tutorials, enhancing the multimedia experience.
- Flow Layouts: Innovative designs are achieved with the use of Flow layouts, allowing items to flow into the next line when the container reaches its limit.
Results & Plans for the Future
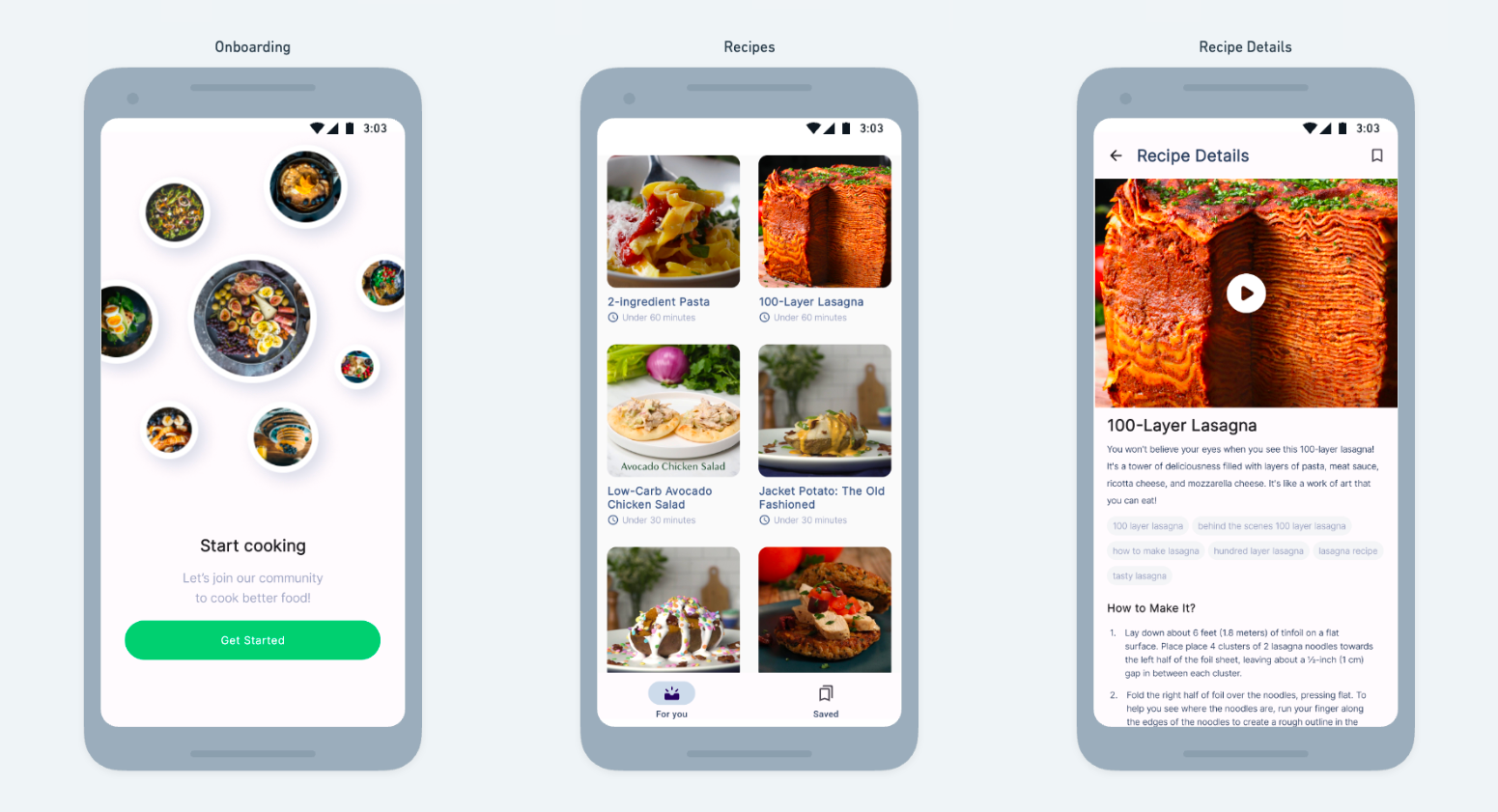
I won’t delve into implementation details at this point because I encourage you to explore the codebase, initiate discussions, and share your insights if you come across anything intriguing or identify areas with potential for improvement. After numerous hours of brainstorming, I managed to develop a fully functioning app. It boasts an attractive visual design and operates seamlessly, leveraging the latest tech stack from the Android platform under the hood. This is how Tasty App looks like at the moment:

In terms of future plans, there are exciting prospects for enhancing the Tasty App. Implementing paging is on the agenda, as the API offers the possibility. Additionally, introducing filter chips could provide a convenient way to sort and filter recipes based on provided tags, while further extensions to the recipe details screen are also under consideration. Furthermore, there’s potential to introduce support for a full-screen video player mode or a picture in picture mode for an enriched multimedia experience. Your input and ideas are highly valued, and you’re encouraged to contribute either by proposing ideas or making pull requests directly on the GitHub repository. Let’s explore the exciting possibilities for the evolution of the Tasty App.